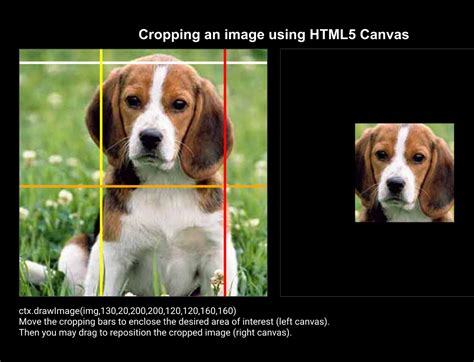
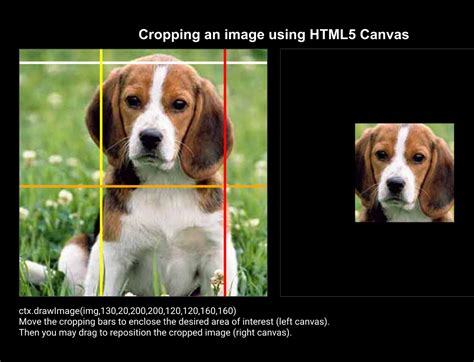
crop image canvas javascript|crop image without losing quality : Baguio To crop an image using HTML5 Canvas, we can add six additional arguments to the drawImage () method, sourceX, sourceY, sourceWidth, sourceHeight, destWidth and destHeight . These arguments define the .
6 dias atrás · Belle Delphine, which is the online pseudonym for Mary-Belle Kirschner, is a female cosplayer and model who is known for her lewd and explicit content. Over the .
0 · slim image cropper example code
1 · javascript to resize images
2 · javascript resize image before upload
3 · javascript image resize library
4 · javascript image cropper
5 · javascript crop image library
6 · javascript crop image before upload
7 · crop image without losing quality
WEBRaquel freestyle - Fotos de Mulher Pelada | Super Nua. Os melhores Videos e Raquel freestyle na melhor galeria de fotos com Seductive blonde babe uncovering her perky .
crop image canvas javascript*******Do the following to remove whitespace in image. var canvas = document.getElementById("canvas"); var context = canvas.getContext('2d'); var . To crop an image in JavaScript, we can make use of the HTML canvas element. The canvas element is available in HTML5. To display and crop the image on .
crop image canvas javascript crop image without losing quality 27. The best way is to just create a temporary canvas to draw onto from the current canvas. The user will never see this temp canvas. Then you just need use .crop image canvas javascript The drawImage() method of the canvas API will have an important role to play here. We can use it to resize and crop our images by passing an appropriate . Crop an Image in JavaScript With HTML Canvas. A canvas is a white region in which you can display or draw graphical elements. A common way to crop an .To crop an image using HTML5 Canvas, we can add six additional arguments to the drawImage () method, sourceX, sourceY, sourceWidth, sourceHeight, destWidth and destHeight . These arguments define the .crop image without losing quality This JavaScript code helps crop images within a canvas. It allows defining and positioning cropped areas, enabling image selection. The main method, . Next, we set the src property of the image to the image’s URL.. Then we set the onload property to a function that calls drawImage with the image to draw it.. The . Assuming you have the URL (or base64 encoded data) of an image you want to crop, then the first to do is to create a DOM Image element: const image = new . To crop an image in Javascript: Create an image and canvas. var img = new Image(); var canvas = document.createElement("canvas"); var ctx = . To crop an image in Javascript: Create an image and canvas. var img = new Image(); var canvas = document.createElement("canvas"); var ctx = canvas.getContext("2d"); On image load, “crop” by copying a part of the source image onto the canvas – img.onload = () => { ctx.drawImage(img, SX, SY, SWIDTH, . window.open(crop_canvas.toDataURL("image/png")); } The crop function is similar to the resizeImage function however instead of passing it height and width values we get the height and width from the overlay element. For cropping, the canvas drawImage method requires nine parameters.

I am trying to crop an image on the fly using canvas and get the base64 string to load into an element. I was working with the example from this post but when I run .toDataURL() the base64 I am getting is truncated and invalid.. My jsfiddle. var image = new Image(), canvas = document.getElementById('canvas'), ctx = canvas.getContext('2d'); .
JavaScript JavaScript Image. 要在 JavaScript 中裁剪图像,我们可以使用 HTML canvas 元素。. canvas 元素在 HTML5 中可用。. 要在画布上显示和裁剪图像,我们可以使用 drawImage() 函数。. drawImage() 函数最少需要三个参数,最多需要九个参数。. 有一种叫做 context 的东西,我们 . The HTML5 Canvas API provides a method called drawImage which allows you to crop the input image. context.drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh) For more information see the spec (that image is taken directly from the spec):

rcrop is a fully responsive, mobile-compatible jQuery image cropper which allows to resize images on the client side, while preserving the original aspect radios. [ Demo] [ Download] Canvas Based Image Cropping Library For jQuery - Croppie. An Html5 canvas based image cropping library that lets you create a square or circular viewport .
JavaScript Crop Image Programmatically. This JavaScript code snippet helps you to create an image crop functionality on a webpage. It comes with a basic UI where users can input an image file to the crop box and adjust the cropping area with zooming buttons. The crop function draws the image on the HTML canvas element and . JavaScript で画像を切り抜くために、HTML の canvas 要素を利用できます。. canvas 要素は HTML5 で利用できます。. キャンバスに画像を表示してトリミングするには、 drawImage() 関数を使用できます。. drawImage() 関数は、最小で 3つのパラメーター、最大で 9つの . The image data object contains the x and y values of where the cropped version of the image starts and ends within the original image, plus the new width and height of the cropped version of the image.. Options. Croppr.js allows you to restrain or adjust the scope of the crop using options. One such option is a configurable aspect .
Next, we set the src property of the image to the image’s URL.. Then we set the onload property to a function that calls drawImage with the image to draw it.. The 2rd and 3th arguments of drawImage are the x and y coordinates of the top left corner of the source image to clip.
Cortar uma imagem em JavaScript usando .. Para recortar uma imagem em JavaScript, podemos usar o elemento HTML canvas. O elemento canvas está disponível em HTML5. Para exibir e recortar a imagem na tela, podemos usar a função drawImage(). A função drawImage() leva no mínimo três parâmetros e no máximo nove .The height of the clipping of the source image, in pixels: dx: The x-coordinate in the canvas where to place the top-left corner of the source image: dy: The y-coordinate in the canvas where to place the top-left corner of the source image: dwidth: Optional. The width to draw the image in the destination canvas. This allows scaling of the image
1 dia atrás · Assista DF2 - DF2 - Edição de quinta-feira, 29/02/2024 online no Globoplay. . Acesse e conheça os planos! Início. Agora na TV. Novelas. Séries. BBB. . DF2 - .
crop image canvas javascript|crop image without losing quality